HTTP协议介绍
HTTP是应用层协议,基于TCP/IP,不涉及数据包传输,默认使用80端口
HTTP/0.9
这是早期的版本(1991年),只有GET命令。客户端和服务器建立连接之后,客户端只能使用GET请求,服务器只能返回HTML字符串。服务器发送完毕之后就关闭TCP连接。
HTTP/1.0
1996年发布,相比于上个版本只能传输HTML,这个版本能够传输任意格式的内容,包括图像、视频、二进制文件等等。
除了GET命令之外,还引入了POST和HEAD命令。并且每次请求和回应必须包括头信息,用来描述一些元数据。
其他新增的功能还包括状态码、多字符集支持、多部分发送、权限、缓存、内容编码等
缺点
每次TCP连接只能发送一个请求,发送数据完毕,连接就关闭,TCP连接新建成本高(三次握手),所以1.0性能比较差。为了解决这个问题,有些浏览器加了Connection:Keep-alive,让连接不关闭。
HTTP/1.1
为了解决1.0的性能问题,1.1引入了持久连接,即TCP连接默认不关闭,对于同一个域名,允许同时建立6个持久连接。
1.1还新增了PUT、PATCH、HEAD、OPTIONS、DELETE方法
HTTP/2
二进制协议
1.1版本头信息是文本,数据体可以是文本,也可以是二进制。HTTP/2里则头信息和数据体都是二进制,统称为帧。
多工
HTTP/2复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,避免了队头堵塞。如,在一个TCP连接里面,服务器同时收到了A请求和B请求,于是先回应A请求,结果发现处理过程非常耗时,于是就发送A请求已经处理好的部分,接着回应B请求,完成后,再发送A请求剩下的部分
数据流
HTTP/2的数据包是不按顺序发送的,同一个连接里面连续的数据包可能属于不同的回应,所以需要对数据包标记。HTTP/2将每个请求或回应的所有数据包称为一个数据流。数据包发送的时候都必须标记流ID。
头信息压缩
头信息使用gzip或者compress压缩后再发送,提高速度
服务器推送
HTTP/2允许服务器未经请求主动向客户端发送资源,这叫做服务器推送。
HTTP/3
基于QUIC。。。待续
实际网站分析

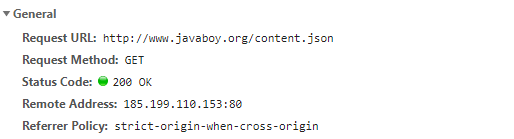
-
Requset URL:访问的请求地址
- Request Method:请求方法。目前常用的有GET(请求资源)、PUT(修改资源)、POST(提交资源)、DELETE(删除资源)
- Status Code:状态码
- Remote Address:服务器IP地址以及端口号
- Referrer Policy:用来控制哪些referrer信息通过referer首部传输
常见的有:
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-url
具体含义:
- no-referrer 整个Referer首部会被移除。访问来源信息不随着请求一起发送。
- no-referrer-when-downgrade 在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)。
- origin 在任何情况下,仅发送文件的源作为引用地址。例如
https://example.com/page.html会将https://example.com/ 作为引用地址。 - origin-when-cross-origin 对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求仅发送文件的源。
- same-origin 对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息。
- strict-origin 在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS),但是在降级的情况下不会发送 (HTTPS->HTTP)。
- strict-origin-when-cross-origin 对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP)。
- unsafe-url 无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。

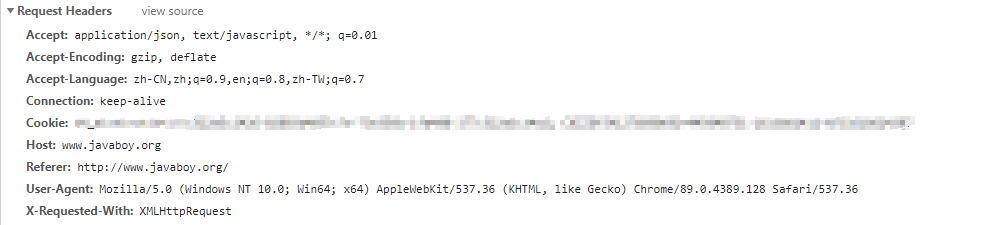
Request请求头
- Accept:希望接受的MIME类型,不同类型之间用逗号分隔,同时还配有一个品质参数,如图中的q=0.01表示相对优先级。一般由浏览器自动决定,也可以由用户指定、
- Accept-Encoding:接收端可以接受的内容编码格式(压缩算法),减小所要传输的数据量大小,节省带宽,用于提升web性能等等。常见的有gzip,deflate。
- Accept-Language:用户期望获得的语言优先次序,后面也带了q因子,表示优先级次序
- Connetcion:因为该网站采用的是HTTP/1.1协议,所以依旧有该字段
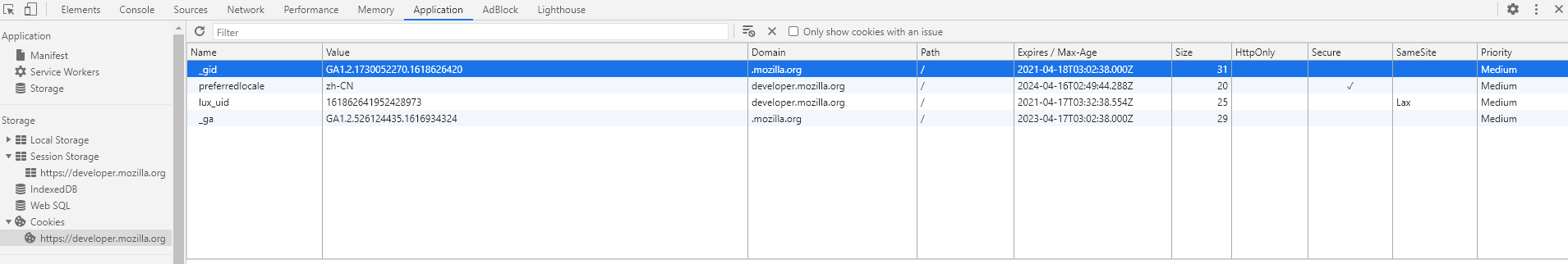
- Cookie:由于HTTP请求是无状态的,所以采用Cookie保存用户数据,每次请求时都要携带Cookie,这样服务器就能判断请求是否来自同一个浏览器(用户)。举例:会话状态管理(用户登录状态)、个性化设置(用户自定义设置)、浏览器行为跟踪(分析用户行为)。由于每次请求都要携带Cookie,会带来额外的性能开销。Cookie主要的属性有过期时间expires(Cookie的生命周期),HTTPOnly表示此类Cookie仅作用于服务器,无法被JS访问,有助于缓解XSS攻击。Secure表示该Cookie只能通过HTTPS协议传输。Domain属性表示了Cookie的作用域:即允许Cookie发送给哪些URL。由于Cookie是可以被访问的,且可以被用户修改,所以不能在Cookie中存储敏感信息。
题外话:现在浏览器存储少量数据数据使用sessionStorage或者localStorage,区别在于sessionStorage只在页面会话期间可用(浏览器打开状态),但是当浏览器关闭之后,sessionStorage的数据就被清空了。调用方式为Window.sessionStorage和Window.localStorage。当需要存储大量数据时使用IndexedDB,这是一个事务型数据库系统,基于JS的面向对象数据库,具体的API网上自行搜索。

- Referer:包含请求页面来源页面的地址,即表示当前页面是通过此来源页面的连接进入的。主要用于服务端统计分析、日志记录、缓存优化等。实际上是Referrer的误拼写。具体的策略见上文的Referrer Policy。
- User-Agent:用来识别发送请求的浏览器
Response请求头:
与Request基本相似,区别在于要携带数据,所以有Content-Type字段,因为现在使用的是前后端分离开发,使用JSON交互,所以一般为 application/json;charset=UTF-8
参考文章
